Get started with Gobi

Great! You are ready to start using Gobi Stories. You’ve probably already familiarized yourself with the fact that we let people upload stories to their websites. But how does the platform actually work, and how do you get started?
In this brief guide, we aim to give you all the necessary information to create and upload stories on your own. We will guide you through the following steps:
- Create a user and log into your account for the first time
- An overview of the platform and what to keep in mind
- Upload and edit your very first story
- Add the story to your website
- View analytics and how the stories perform
We’ll keep this guide short and sweet, but if you have any questions, please contact us at emilie@gobistories.com. She’s our dedicated customer success manager and can help you with everything regarding Gobi.
1. Create a user and log into your account for the first time
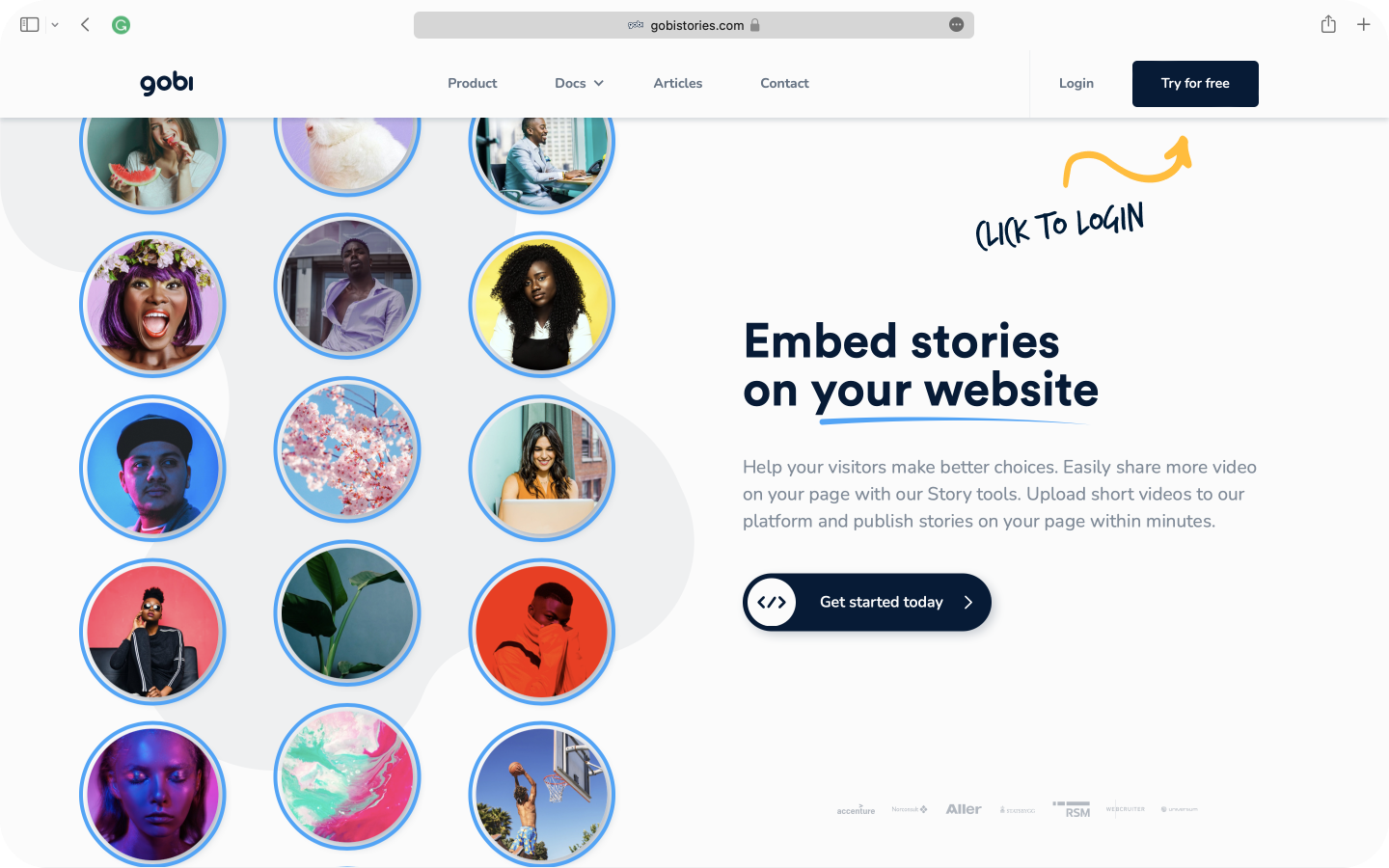
Creating an account at Gobi is fairly simple. Visit the website https://www.gobistories.com/ and click the “Try for free” button top right.

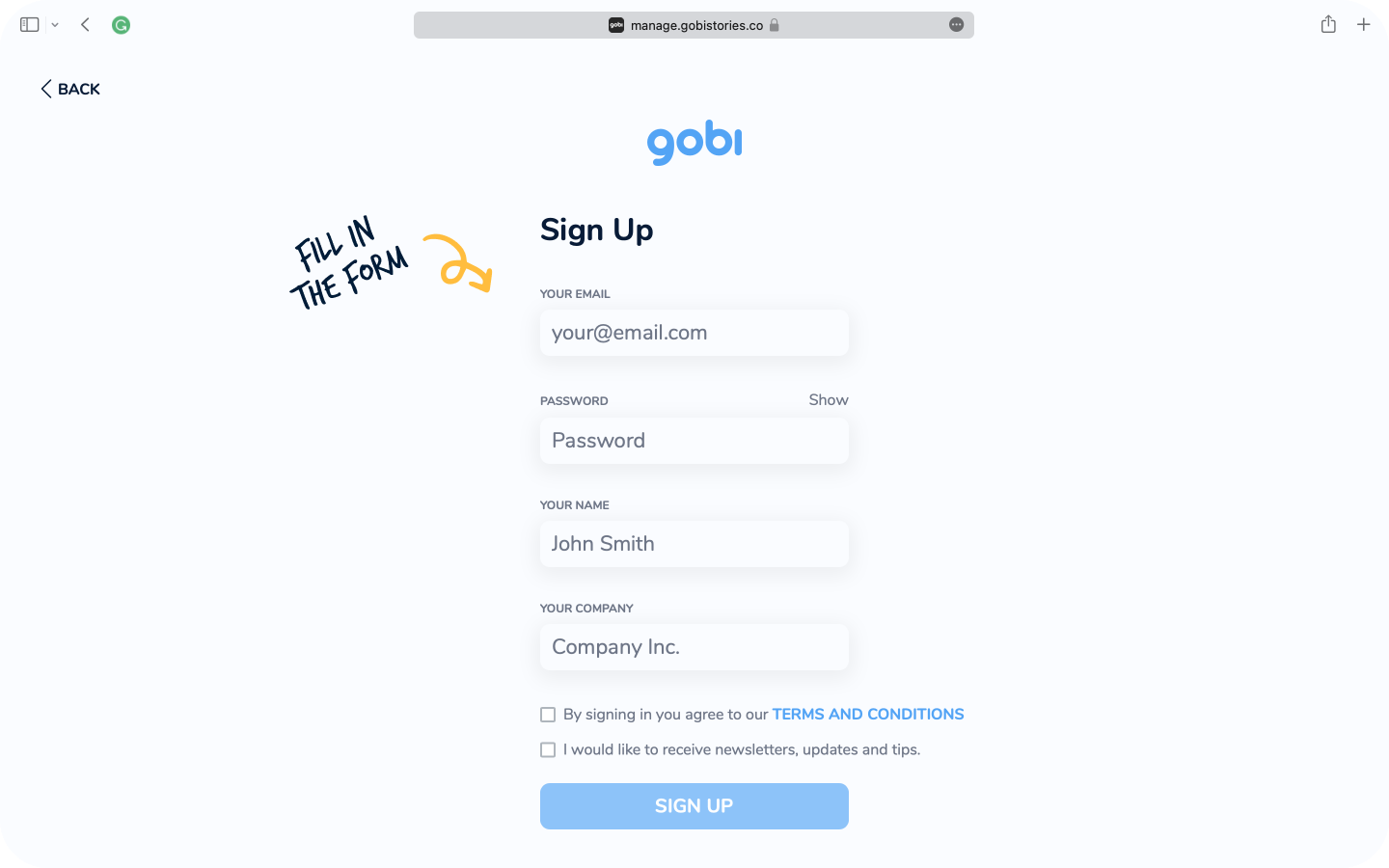
You’ll then be redirected to our signup page where you fill in your email, name, company (if applicable), and password. Then, click to agree to our Terms of Service. If you would like tips like these straight to your inbox – we would love you to check the box to receive newsletters, updates, and tips. You can also access the login page directly here: https://manage.gobistories.com/

2. An overview of the platform and what to keep in mind
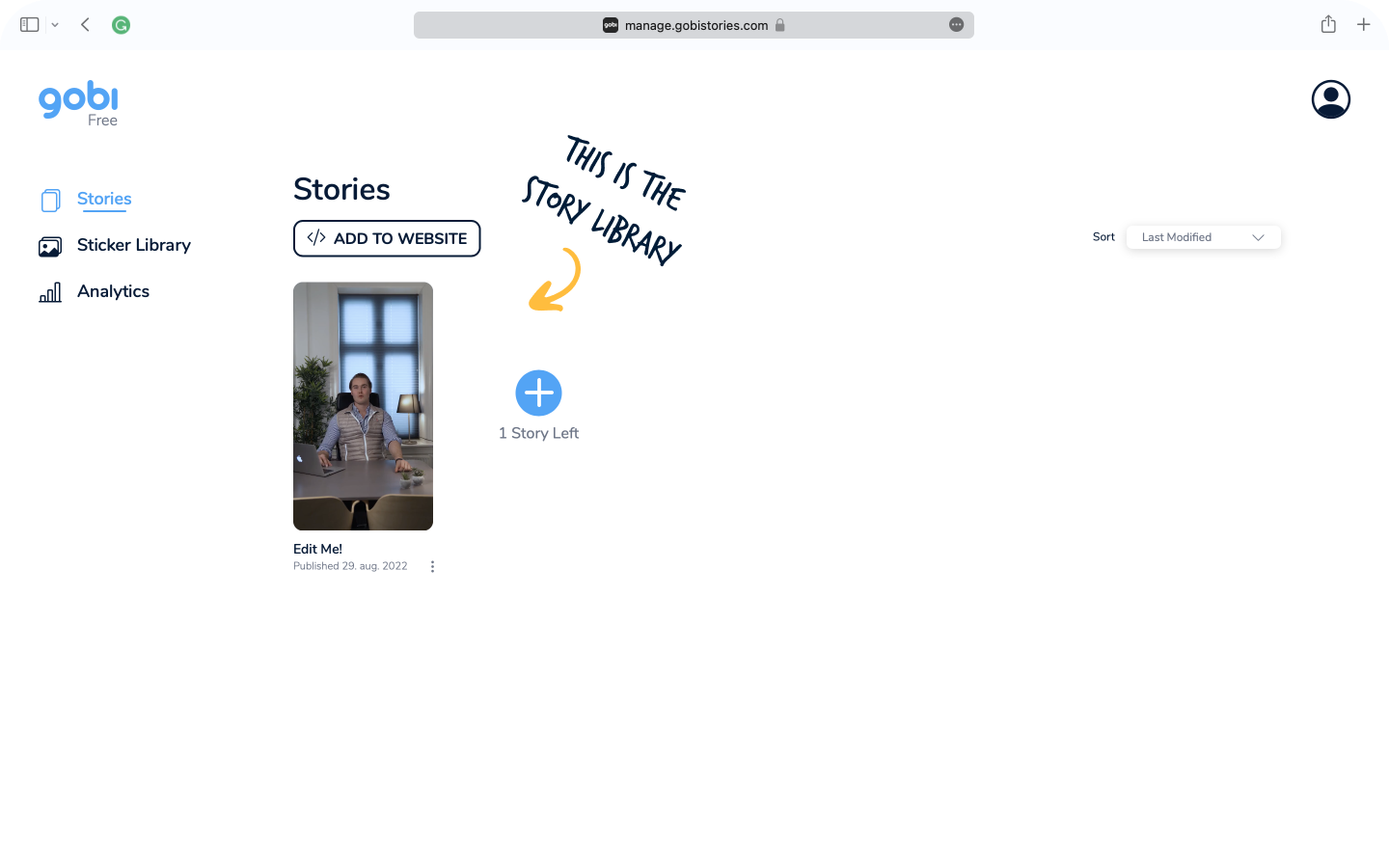
Once logged into your account, you get to see the Gobi platform from the inside. The first thing you’ll notice is the Stories Library. This is your overview of all of your stories. Immediately, you’ll see that there already is a story uploaded called “Edit Me!”. The purpose of this is to be a “dummy” story you can play around with to familiarize yourself with the platform.
Let’s click on it and see what we can do.

3. Upload and edit your very first story
3.1 Title, story ID and chapters
The first thing you’ll notice is the “Edit Me!” title. This is the text that will be shown below the story bubble when added to your website. Play around with it and give it a proper name.
Next to it, you have the Story ID. This is not something you will use that much but is the unique identifier for your story. Below you’ll find the “Chapters” section, and this is where it gets interesting.
A story can consist of several chapters that let viewers skip back and forth through the video. You create chapters by uploading multiple short media files, such as images and videos, to the editor. We typically recommend every chapter be shorter than 10-15 seconds, and not have over 15 chapters in the same video. For instance, the story in the image below has four chapters that make up one story. If you want any tips on how to create great videos, check out our tips here: https://www.gobistories.com/articles/six-tips-for-creating-better-stories
You can drag and drop the different chapters to change order, and you can click the up-right cross to delete the chapter. To add a new one, click the blue “+” button at the bottom of the page.
When clicked, you can either drag and drop photos or videos into the frame, or you can click “Browse” to access files on your computer.

3.2 Gobi editor
After you’ve added your own assets to create chapters in your story, you can add some story elements. This is completely optional, so it’s okay to skip this step.
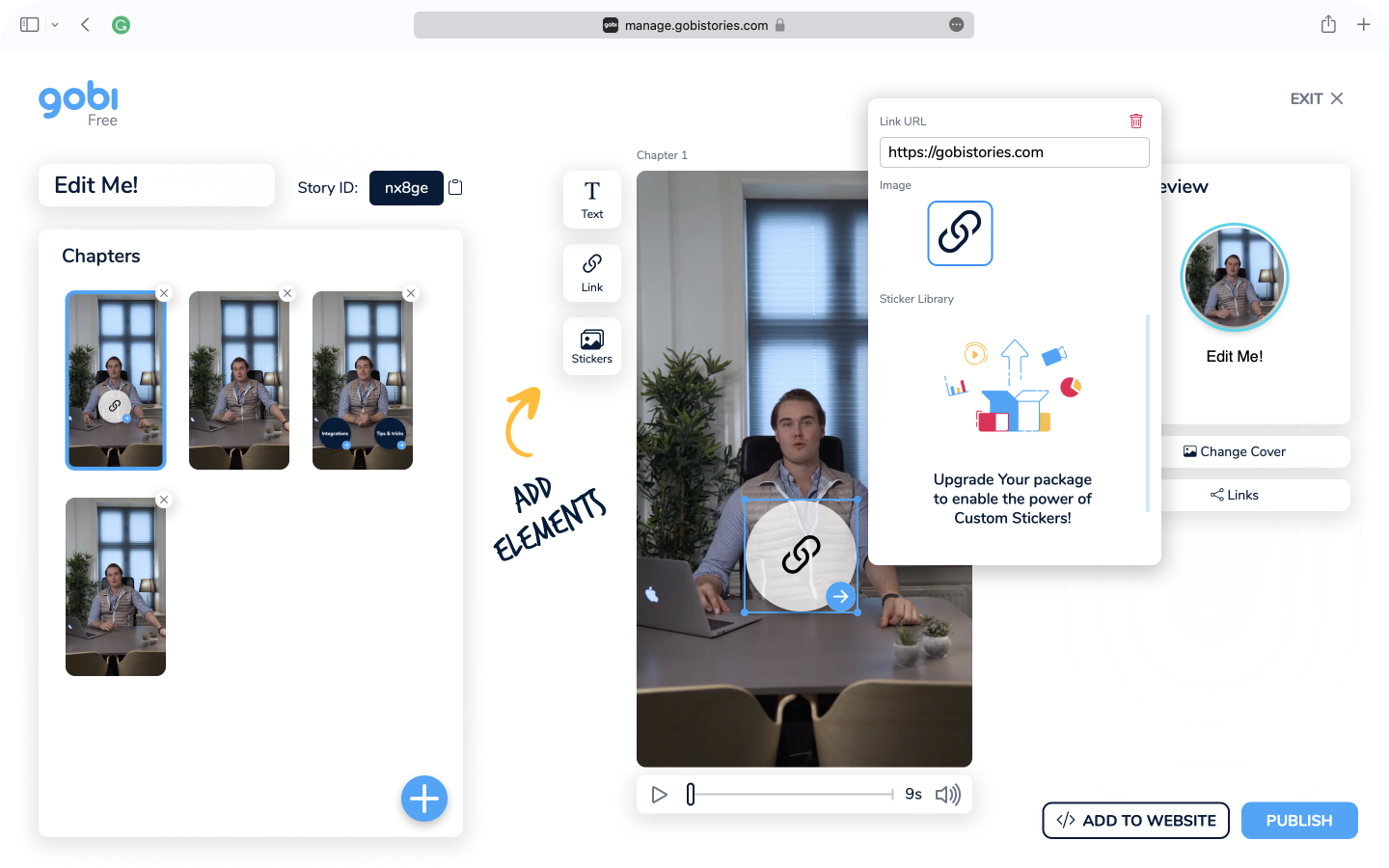
We currently have three options for story elements; text, link, and stickers. Text lets you add simple text most commonly used for name and job title to the person in the story. You can change fonts, size, color, and so forth in the text editor.
Link is probably the most used feature. By adding links, you can redirect viewers to any website of your choice directly from the video. Just add the link URL (meaning the website, e.g. gobistories.com) and you’re good to go. We also try to get the logo to every page automatically, but it doesn’t work seamlessly on every page yet.
If you’re on a paid plan of Gobi, you can also access Stickers. These are small images you can upload and stick on top of your videos. Works perfectly if you want to add your own logo within the story.

3.3 Preview
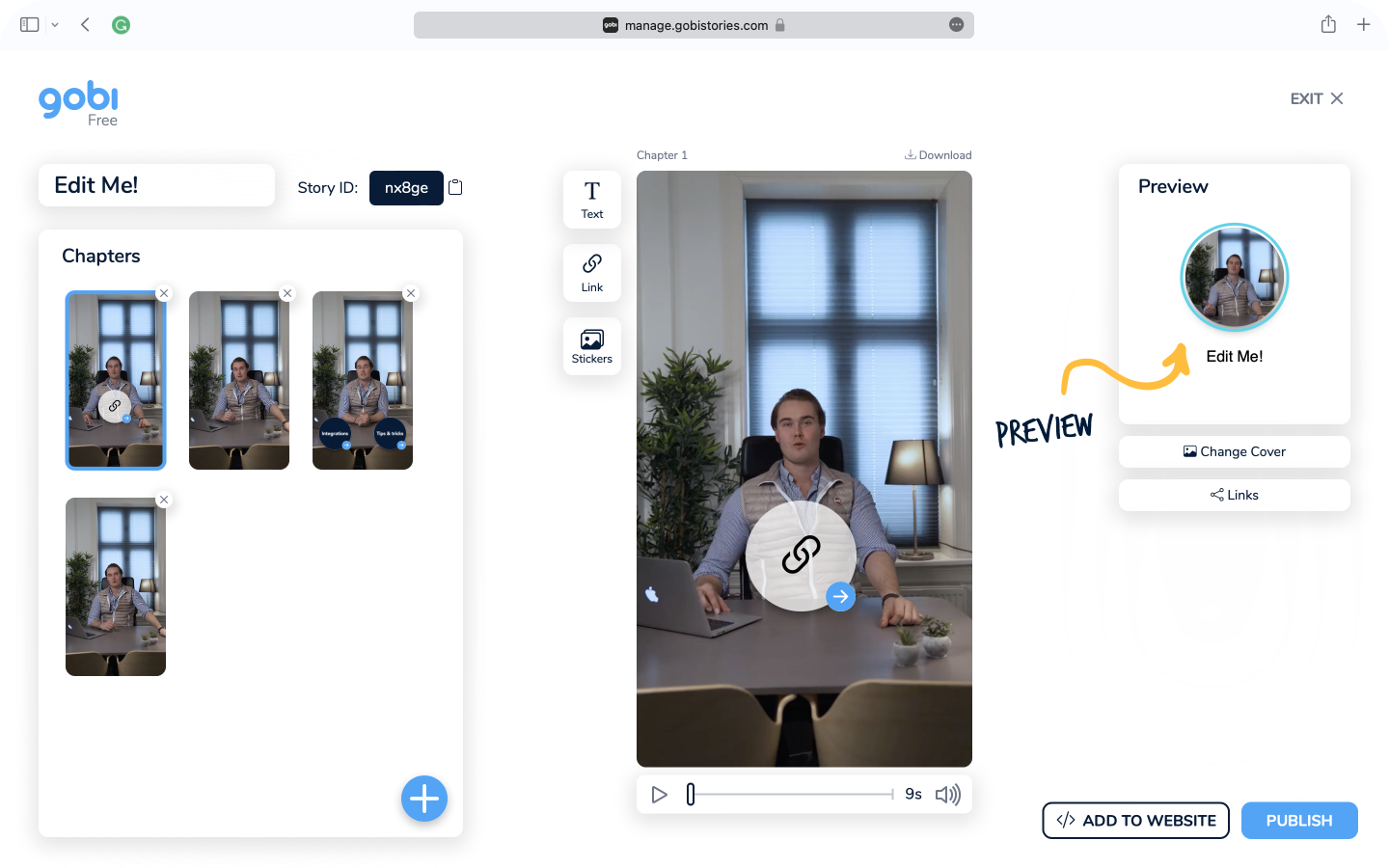
Once you are satisfied with the text elements, links, and stickers you’ve added to your story (if any), it’s time to click “Publish”. This will save your story and make it ready to be published on your website. You’ll notice that the story preview will process and this can take between 10 - 30 seconds depending on the story. When it’s finished, the preview is ready to be viewed.
Click on the bubble to have a look at how viewers will see your story. We automatically detect the face of the person in the video and center it in the bubble. If you’re still not 100% satisfied with the cover, you can always change it by clicking the button below. Note that this will only add an image to the story, so it won’t be animated as it is automatically.
Links let you share the story even before adding it to your website. The top link shares a preview of the full video, and the bottom link shares the story bubble.

3.4 Final customization
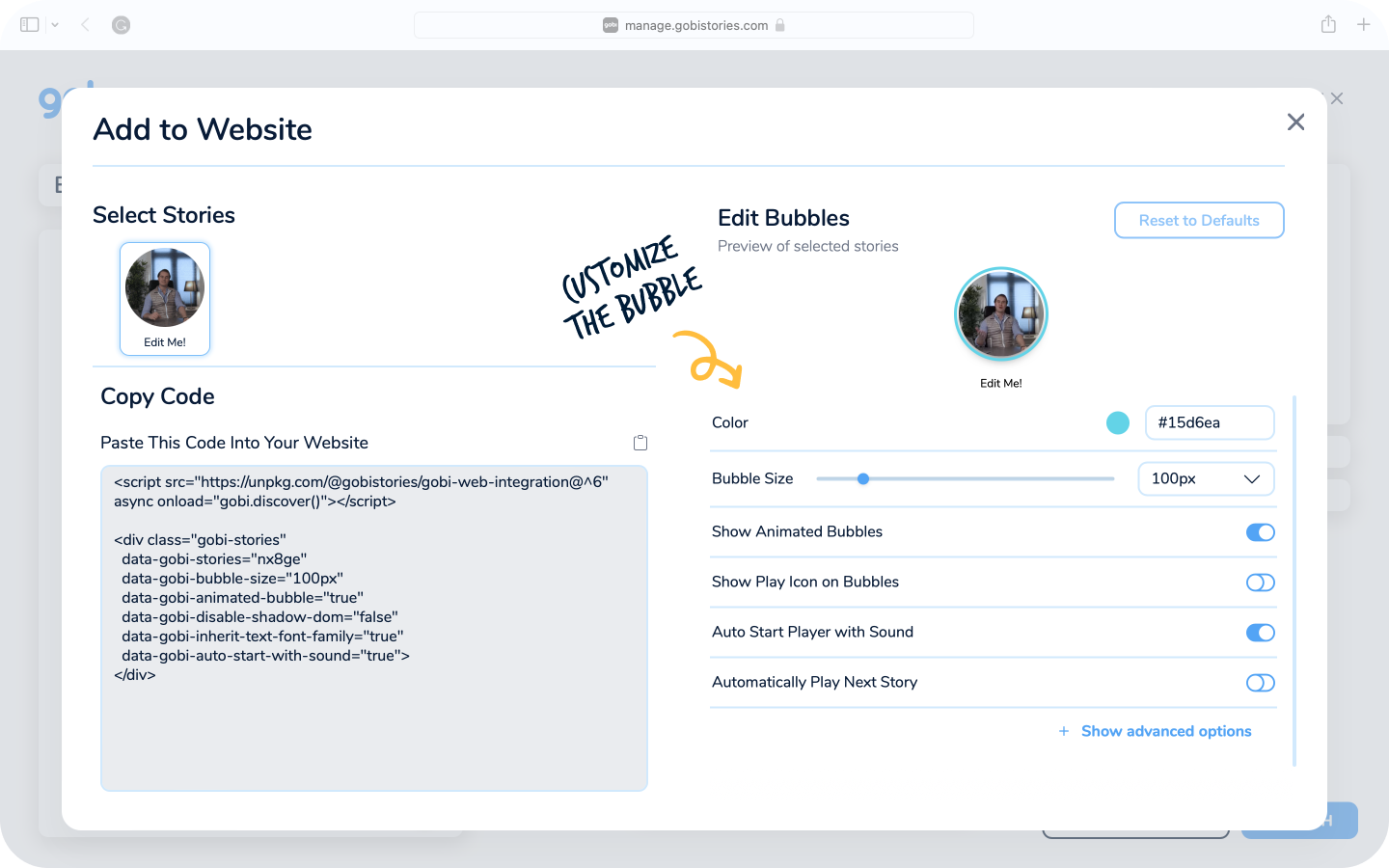
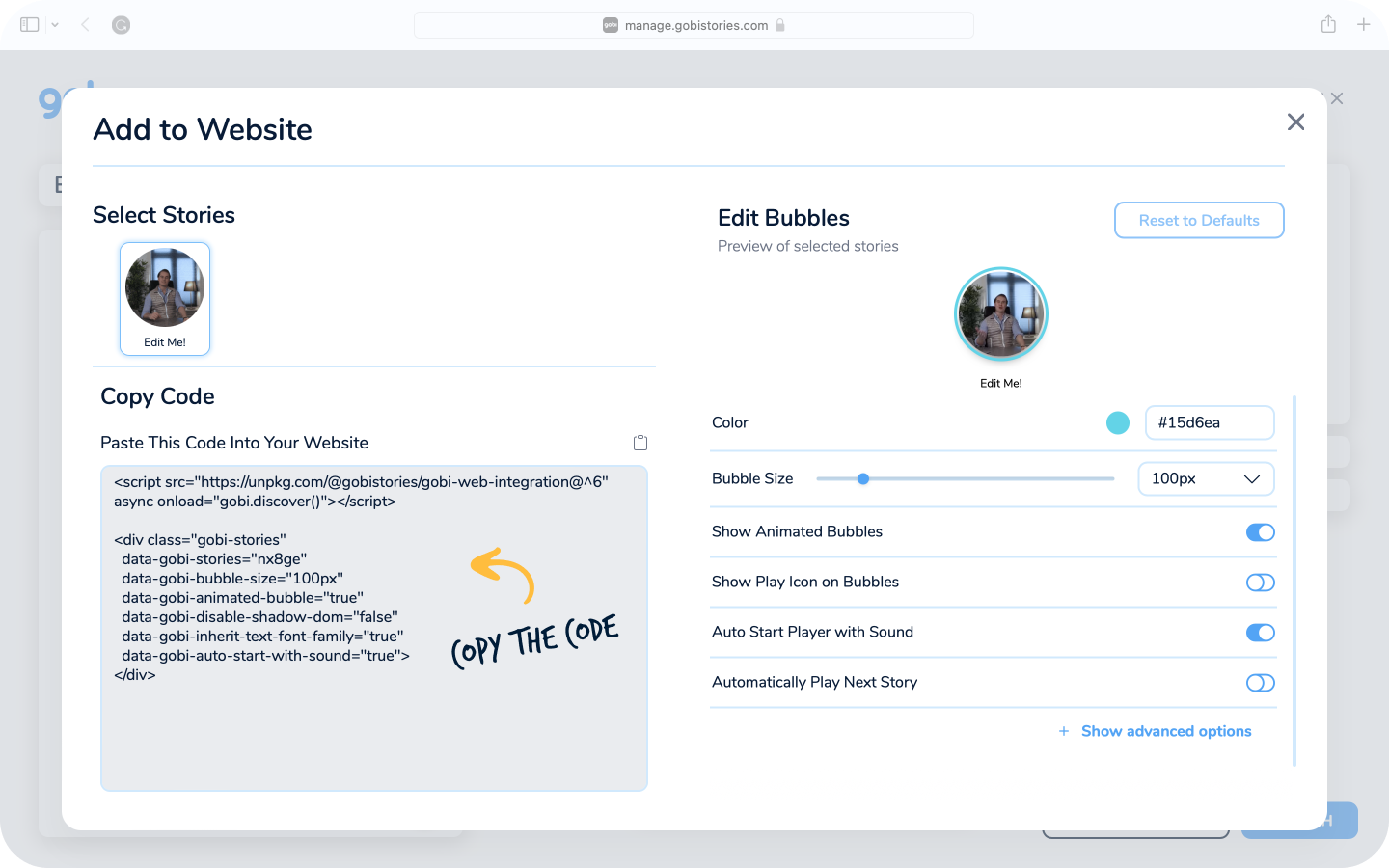
Once everything looks fine, it’s time to prepare it to be posted on your website. Click the “Add to website” button to open the editor. On the right side of the screen, you can see a section called “Edit Bubbles”. Here you can change the color of the bubble to fit your brand, the bubble size, to show animated bubbles, show the play icon, automatically start the story with sound and automatically play the next story if you have several.
If you click “+ Show advanced options” you can change the title color (especially useful if you have a dark background), hide the title, align it to the center, right, or left, wrap the bubbles, show the play/pause button in the player and change the code style. We recommend the standard “Gobi Discover”.

3.5 Copy the HTML snippet
When you have customized the color and things in step 2.4 to your liking, it’s time to add the story to your website. Note that all changes you made in step 2.4 will be reflected in the code, so if you’ve already copied it to your website, it won’t be updated automatically.
Simply copy the code and in the next step, we’ll upload it to a website. Pro tip: if you have several stories, simply select all of the ones you would like to add next to each other and copy the code.

4. Add the story to your website
To add the story to your website, first find your website editor in our integrations guide here: https://www.gobistories.com/integration-guides. The guide will give you all the information needed. If you can’t find your website editor, there’s nothing to worry about. You can still add the story directly into most website editors by adding an HTML block. This is how it’s done:
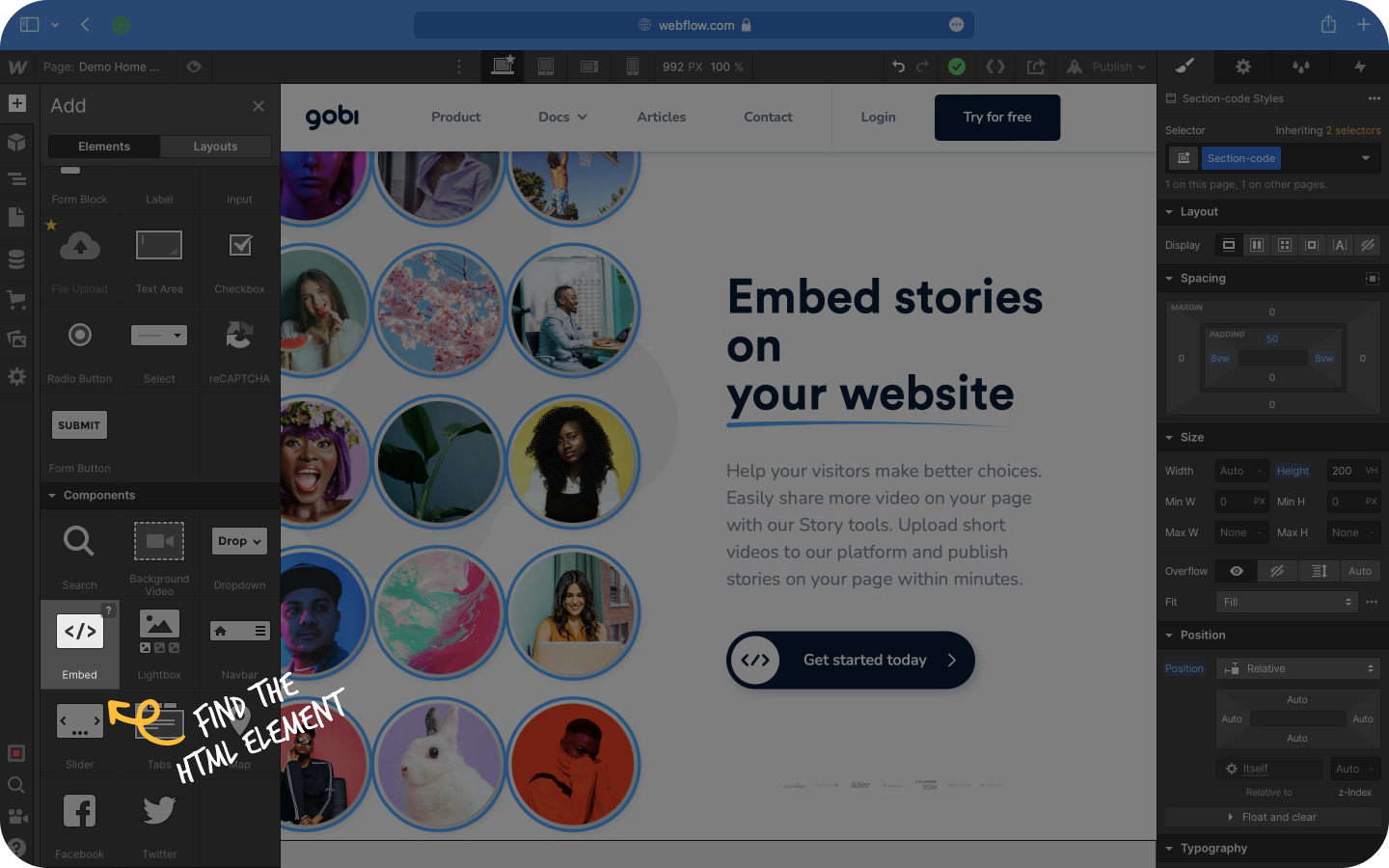
For this example, we’ll upload the story to a webpage built on Webflow. The procedure is similar for most other websites built in other tools such as WordPress, Wix, Squarespace, Shopify, and so on.
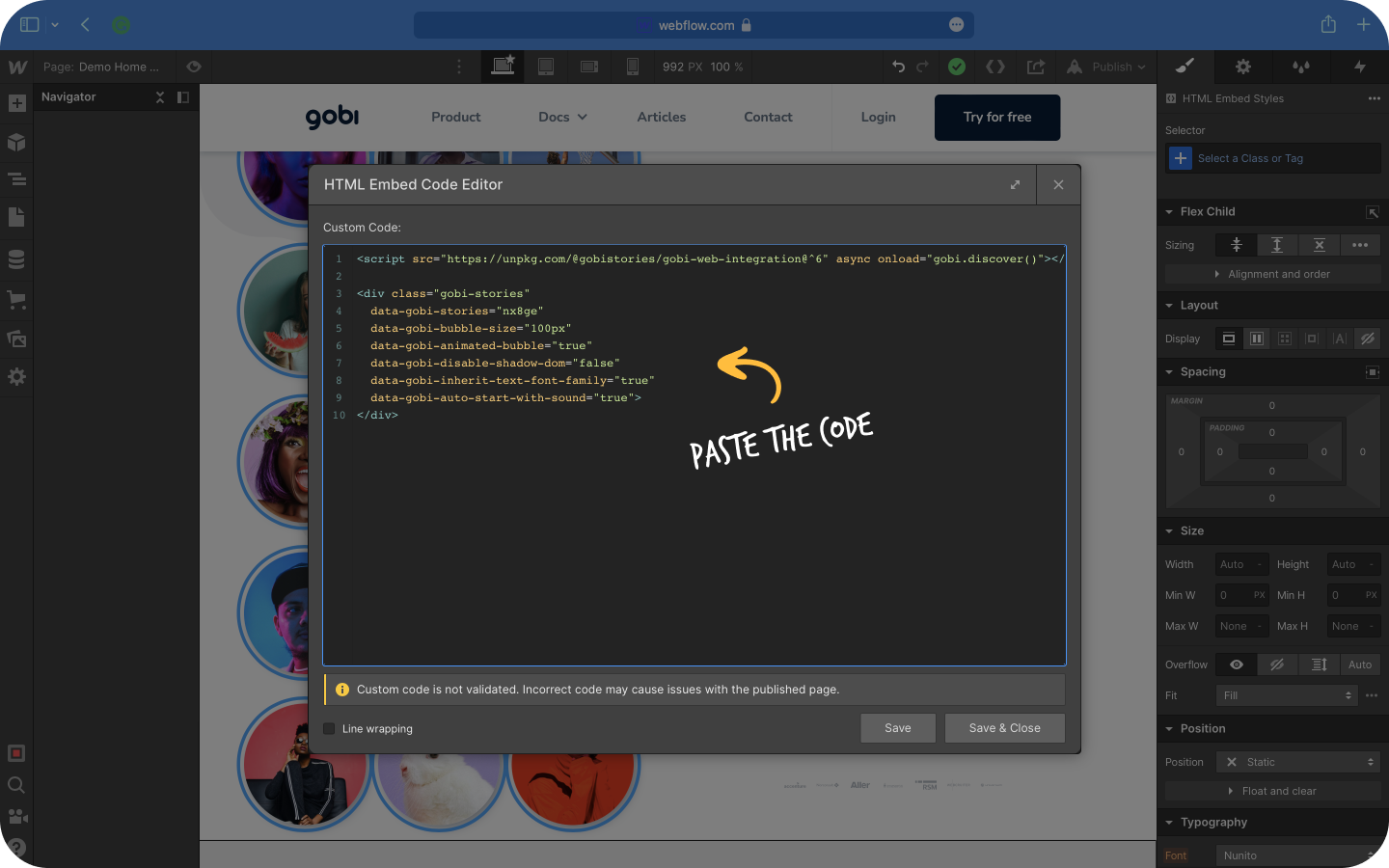
To add the HTML code snippet you copied in step 3.5, log into your website editor and look for an element called “HTML block”, “HTML embed”, “Custom code clock” or similar.

Drag the element where you want your story to be shown and paste the code into it. Publish your site and voila! Your story is now live on your website. It’s also worth noticing that the video itself is dynamic, so if you go back to Gobi and change the chapters, once you click publish it will automatically be updated on your website. If you need an even more in-depth tutorial on how to add HTML to your website, have a look at our guide here: https://www.gobistories.com/integration-guides/html-embed

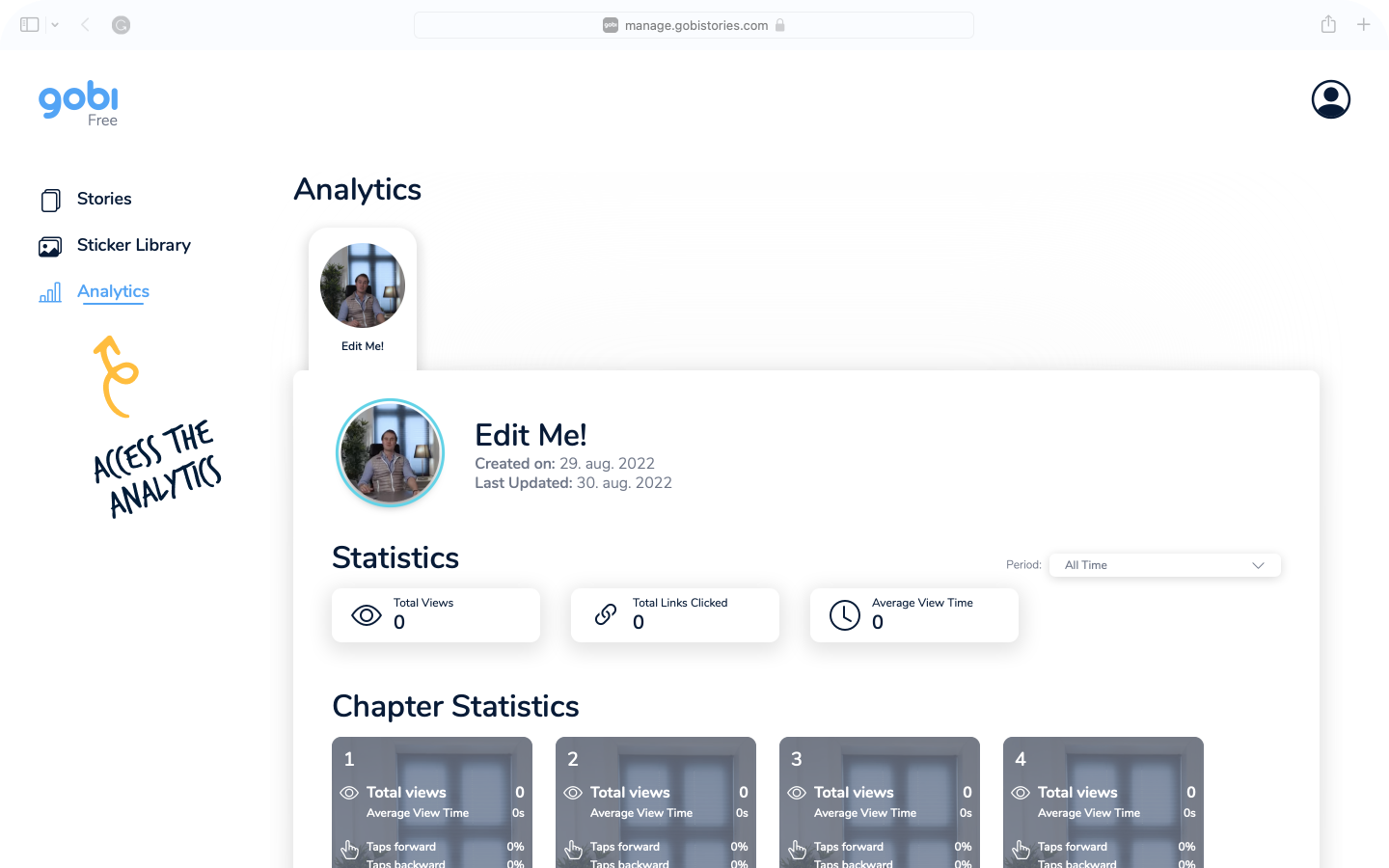
5. View analytics and how the stories perform
Now that your stories are live on your website, it’s nice to check in once in a while to see how they perform.
To do this, head back to the Gobi platform. In the menu on the right side, you’ll find a tab called “Analytics”. This is where you’ll find all the data on how your story performs. You can see when it was created and last updated, as well as total views, total links clicked, and average view time. The last one probably being the most important metric for measuring the quality of the story, as the longer your viewers watch the story, the more they enjoy your content. All of the data can also be sorted into different periods ranging from all time, last month, last week, or a custom date range.
You also get some chapter statistics. In addition, here you can also see the percentage of people tapping forward and backward, how many interact with your story and exits. Exists are how many people closed the story in that chapter, and can be useful to see if there are any chapters that perform particularly well.